
Search engines (like Google, Bing, Yahoo, etc.) use algorithms to “crawl” the available information on websites for relevant keywords and other metrics. With this information, they can rank each site and choose the best ones to display for any given search inquiry.
Search engine optimization (SEO) is a method of working within the search engine’s metrics to make your web pages rank higher, and get your content noticed. Also, since Google is always changing the metrics it uses for ranking a site, understanding how to optimize your images it make it easy to rank them higher than the majority of images, which are usually not optimized.
If you use lots of original images and want them to be noticed, it is very important to follow a few steps to optimize them for these search engines.
How to name your images
The most important step toward optimizing your images is naming them properly.
When an image comes out of your camera, it will usually have a name like IMG00001.jpg, which doesn’t mean anything to a search engine. So, the first thing you have to do is rename the file before uploading it to the web. The name you give an image should always reflect the subject of the image. So, if you have a picture of a cat, playing with a ball of yarn, the image name should be something like cat-playing-with-yarn.jpg.
It is important not to use spaces, underscores, or periods to separate words, as they can be hard to read when hyperlinked. Instead, use hyphens to separate words. Also, stay away from using unnecessary words like “a,” “the,” but,” etc. as they won’t help anyway.
When you name an image, that image will have a URL that contains the file name, which makes it easier for google to understand what the image is about. As Google says on its own website, “If we’re unable to find suitable text in the page on which we found the image, we’ll use the filename as the image’s snippet in our search results.”
How to use an alt attribute
When search engines crawl a site, the first place they look for information is called an alt attribute (or alternative attribute) The alt attribute takes precedence over the image title, as Google says on its website, “as the Googlebot does not see the images directly, we generally concentrate on the information provided in the “alt” attribute.” So, using alt attributes is probably the best way for your images to rank on a search engine.
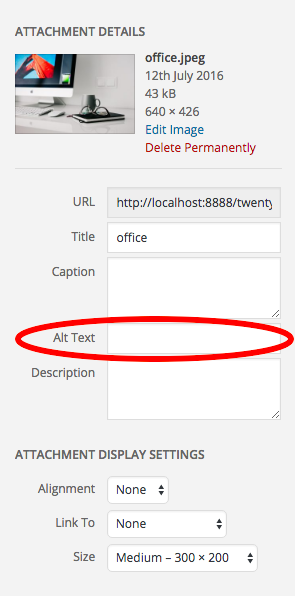
You can either write the alt attributes when you upload an image (WordPress offers a simple way to enter ALT text when any image is uploaded) or you can enter the information in HTML as well.
WordPress Alt tag

Image credit: A Bright Clear Web
If you want to rank higher for a certain keyword make sure that keyword fits with the photo. Also, adding a few descriptive keywords can help your image rise above the rest of the crowd. There are a ton of images that come up when you use the keyword “puppy”, but there are a lot fewer images that use all the keywords “Dalmatian puppy playing fetch”.
Using specific descriptions like this will help users find your images better, however, it is important to know that search engines will penalize sites that use “keyword stuffing” or adding too many keywords to make your images rank higher. When they find a site has been stuffing keywords, search engines will actually lower your ranking. In fact, it has been shown that Google only uses the first 16 words in an alt attribute, so using more wouldn’t help anyway.
Video – Matt Cutts, the head of Google’s Webspam team, explains the importance of alt attributes.
HTML alt attribute examples (from Google)
Original name
- <img src=”puppy.jpg” alt=”IMG00001″/>
Re-named (poorly)
- <img src=”puppy.jpg” alt=”puppy”/>
Optimized
- <img src=”puppy.jpg” alt=”dalmatian puppy playing fetch”>
Keyword Stuffing
- <img src=”puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”/>
How other text can help
Since search engines do not understand images, they will always look for text to crawl, even the text that surrounds the image. If you can, write something about the image in the surrounding text, or use captions, even enabling comments will help. The more text you have around the image, the better search engines can understand what the image is about. Even perfectly named images will never match the SEO rankings for text.
Does size really matter?
The bigger the images are on your site, the longer it will take for the image to load, and the more people will leave your page. In fact, it is said that 40% of people leave a website that takes more than 3 seconds to load. Search engines also look at the bounce-rate (how quickly people leave your site) as a metric for ranking your pages, so you really don’t want users leaving your page for a slow load time.
First of all, you never want to use images that are larger than your browser. If an image is wider than the page, the site will automatically resize the image to fit. If you load an image that is bigger than your site, you will only be increasing the load time of your page.
How to compress an image
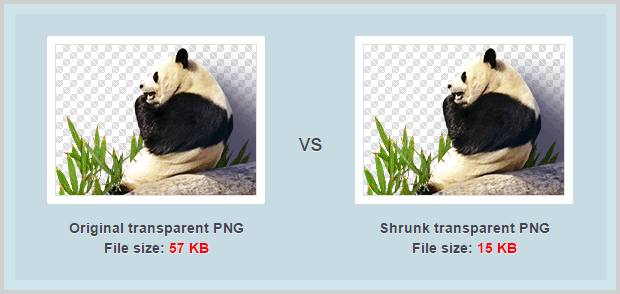
An images size is not only defined by the actual dimensions, the resolution also plays a role. The resolution of an image can be compressed without any noticeable changes to the image quality.
Compression comparison

When you export your images from Photoshop, make sure to save the images as “safe for web.” This will decrease the size of the image to a quality that is good for the web. If you do not use Photoshop, there are many other programs that will reduce the file size, including PicResize, CompressJPEG, and TinyPNG to name a few.
Make sure to upload your images after they have been reduced. It does not help to upload images at the highest quality, and then shrink them through whichever browser client you use.
What are the different formats?
There are 3 main formats that are used for images on the web, each with its own unique parameters.
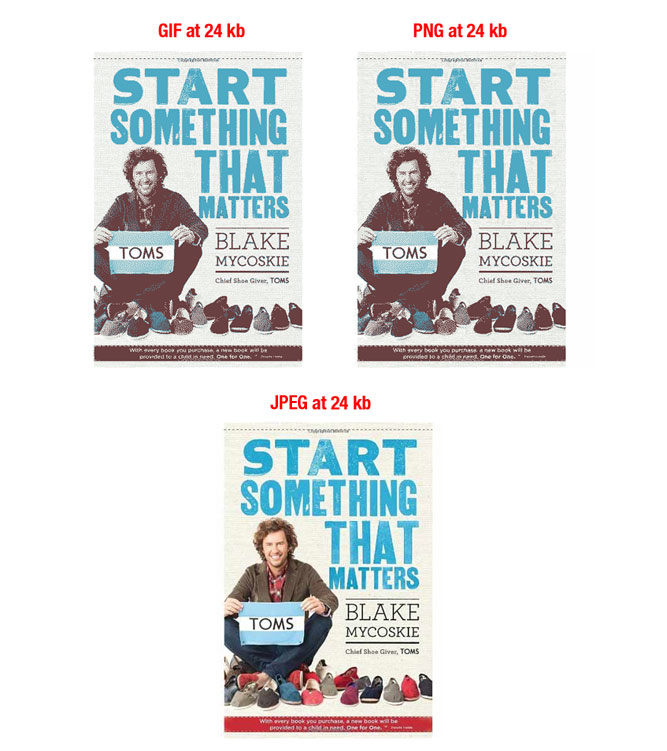
JPEG (.jpg) files are the most common format for digital images online. They have a wide color palette (millions of colors in a single image) but they are also easy to compress while still keeping their original quality.
GIFs (.gif) are lower quality than JPEGs. They do not have a large color palette (only 256 colors) so, they are usually used for very small files. GIFs also support animation.
PNG (.png) can support even more colors, and has a lossless compression, which means even no matter how many times you edit the image, resize it, or compress it, it won’t lose any quality. However, PNG images are still not as popular as JPEGs are, so they will always be compatible with older browsers.
Compare

Image credit: Shopify.com
Which format is right for you?
In most cases, a JPEG will be the best option for photographs or complex images. They have the best quality for the smallest size. However, for simple graphics, that use solid colors, it would probably be better to use GIFs and PNG files.
So, if you have a file with simple colors, like a cartoon drawing, you might want to use a PNG. If you have a very small image, like a logo, a GIF file might be better.
How to use an image sitemap
Lastly, you need to use a sitemap. Sitemaps help search engines crawl the different pages and content on your site. If you do not have a sitemap at all, it is going to be very hard for Google to rank your site or any contents.
If you already have a sitemap for your site, and you have a lot of photos, it is a good idea to use an image sitemap. Google Webmaster Tools can guide you through the process of making your image sitemap. Or, to make it easier, you can use a plug-in like, Udinra All Image Sitemap, which will create the image sitemap for you.
What matters in the end?
If you are a photographer, or have a lot of original images on your site, optimizing those images is essential. Even if you only follow a few of the steps laid out above, it won’t be long before you start to see your site rank higher with search engines, which will mean more eyes on your content, and more traffic for your site.
And if you’d like to get great tips to improve your SEO rankings, you should read this eBook!
Image by Michael Fertig.



Hi Clyde: Finally. This is just about a perfect explanation. It is
simple, through and I love the good and bad examples. You also provide
some cool tools for readers to try.
Thank you!